노션 아이콘 적용 방법과 무료 사이트 추천
노션은 다양한 아이콘을 페이지에 지정할 수 있도록 지원하고 있다. 페이지를 클릭해서 들어가거나, 워크스페이스 사이드바에서도 바로 아이콘이 보이기 때문에 페이지의 특징을 살려 꾸미기 좋다. 오늘은 노션 아이콘 적용방법과 깔끔한 아이콘 무료 제공 사이트를 함께 소개해보겠다.

아이콘 활용의 장점
노션 페이지에 아이콘을 적용하면 어떤 장점이 있을까? 그동안 직접 사용하면서 느낀 점을 정리해 보겠다. 먼저 페이지를 기억하기 쉽다. 개인적인 기록은 물론 함께 업무를 하다 보면 빠르게 페이지를 찾고 이동해야 할 경우들이 굉장히 많이 생긴다. 그때 페이지별로 지정해둔 특징 있는 아이콘들이 큰 도움을 준다. 글을 읽는 것보다 이미지로 시각화된 아이콘은 더 빠르게 인식할 수 있기 때문이다. 그림은 글보다 빠르다.

함께 공유하는 페이지가 많다면 협업하는 팀원들끼리 약속을 정해두고, 아이콘을 지정해도 좋을 것이다. 그리고 또 다른 장점은 디자인 적인 요소가 될 수 있다는 것이다. 보기 좋은 페이지는 일의 능률과 재미를 올려준다. 물론 사람의 성향에 따라 아이콘이나 디자인을 신경 쓰지 않는 사람들도 있겠지만 원하는 스타일로 짜임새 있게 정돈되어 있는 아이콘에 기쁨을 느끼는 사람들도 많이 있을 것이라 예상한다. 이왕 해야 할 업무라면 예쁘고 깔끔하게 내 마음에 쏙 드는 디자인으로 꾸며두고 즐겁게 해 보자.
노션 아이콘 적용 방법
이번에는 노션 아이콘을 적용하는 방법을 정리해 보겠다. 첫 번째 방법은 페이지를 열어 바꾸는 것이다. 페이지 상단에 마우스를 올려보면 나타나는 [아이콘 추가]를 클릭한다. 두 번째 방법은 워크스페이스 사이드바에서 바로 변경하는 것이다. 이미 만들어져 있는 아이콘 위에 마우스를 올리면 [아이콘 바꾸기]라는 메뉴가 나타난다. 클릭해서 변경하면 된다. 직관적이고 쉬운 방법으로 변경과 적용이 가능하다. 노션에서 제공하는 기본 아이콘들을 살펴보고 랜덤으로 선택해도 좋고, 돋보기 버튼 옆에 키워드를 넣어 원하는 아이콘을 찾아 입력해도 좋다. 이미지 업로드 탭을 클릭하면 데스크톱에 저장된 이미지 파일을 아이콘으로 사용할 수 있다. 권장규격은 280x280 픽셀이고, 무료 요금제의 경우는 5MB 제한이 있으니 참고하자. (유료 요금제는 파일 업로드 무제한) 링크 탭을 클릭해서 아이콘 링크를 그대로 넣어 아이콘 이미지를 적용할 수 있다. 웹에 게시된 모든 이미지 파일과 호환된다고 하니 잘 활용해 보자.
무료 아이콘 제공 사이트
검색엔진에서 '노션 아이콘', 'notion icons ' 등으로 검색해 보면 다양한 무료 제공 사이트들을 찾을 수 있다. 아이콘 모양, 색, 스타일을 살펴보고 마음에 드는 아이콘을 다양한 사이트에서 선택해 활용하기를 권장한다. 만약 아이콘의 통일성을 중요시한다면 한 사이트에서 모든 아이콘들을 선택하는 것도 좋은 방법이다. 선 굵기나 색상, 톤이 비슷한 아이콘을 선택하는 것의 장점은 모두 적용 후 사이드바를 보면 깔끔하게 정돈된 모습을 볼 수 있다는 점이다.

흑백의 깔끔한 스타일을 선호한다면 Notion.vip라는 사이트를 사용해보기를 권하고 싶다. 그리고 notionicons라는 사이트는 회색 색상의 아이콘들을 제공하고 있다. 색상 있는 아이콘들을 선호한다면 'notion color icon'으로 검색해 마음에 드는 아이콘들을 다운로드하거나 링크를 복사해 적용하면 된다.
아이콘 적용하는 방법
아이콘 제공 사이트에 따라 링크 복사만 제공하는 곳도 있고, 다운로드를 허용하는 곳도 있다. 편한 방식으로 활용해 보자. 자주 사용하고, 여러 워크스페이스에 반복적으로 활용하고 싶다면 이미지 파일을 다운로드를 해 따로 관리해도 좋고, 간편하게 링크로 관리하는 것도 권장한다.

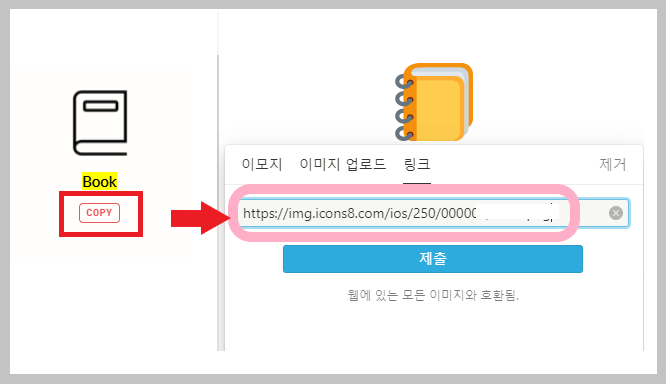
개인적으로 가장 많이 활용하는 사이트인 notion.vip에서는 아이콘 아래 copy 버튼이 있어서 링크를 클릭 한 번에 바로 복사할 수 있도록 지원하고 있다. copy 버튼을 눌러서 링크를 복사하고, 노션으로 돌아와서 아이콘 추가를 누른다. 세 번째 탭 링크를 누르고 링크를 입력한 후 제출을 눌러주면 된다. 아주 간단한 방법으로 취향에 딱 맞는 아이콘을 적용할 수 있어 만족스럽다.
이미지 아이콘으로 매력적인 페이지로 만들기
작은 아이콘의 힘. 페이지의 특징을 반영하는 귀여운 아이콘으로 볼 때마다 기분 좋은 페이지로 만들어 보는 건 어떨까? 오래 기억하고 빠르게 찾을 수 있다는 기능적인 면은 물론 심미적인 요소 또한 만족할 수 있어서 노션을 활용하는 모두에게 꼭 소개하고 싶은 기능이다. 오늘은 아이콘의 적용과 무료 사이트 활용법에 대해 알아보았다. 다음에는 위젯과 gif 파일을 적용하는 방법도 알아보도록 하겠다.
'노션 (Notion)' 카테고리의 다른 글
| 안전하고 편리한 노션 로그인 방법 (0) | 2022.05.16 |
|---|---|
| 위젯으로 notion 꾸미기 추천사이트와 활용법 (0) | 2022.05.12 |
| 꼭 알아두어야 할 노션 첨부 파일 업로드 총정리 2편 (0) | 2022.05.07 |
| 쉽고 깔끔한 Notion 첨부 파일 업로드 총정리 1편 (0) | 2022.05.06 |
| 요리 레시피 노션으로 3분만에 정리하기 (0) | 2022.05.05 |