기록과 업무의 목적에 딱 맞는 예쁘고 편리한 페이지 꾸미는 팁
노션 페이지는 미리 정해진 틀에 데이터를 단순히 끼워 넣는 형태가 아니라 새하얀 도화지에 그림을 그려 넣듯, 유저들에게 많은 자율성이 주어진다. 그래서 활용 목적과 개인의 스타일에 맞춰 자유롭게 구성하고 디자인 할 수 있다. 이는 노션의 큰 장점으로 작용한다. 삶의 기록과 체계적인 업무를 위해 편리하게 사용하도록 최적화된 페이지, 보기만 해도 기분 좋아지는 취향이 가득 담긴 공간을 꾸미는 방법을 차근차근 알아보도록 하자. 오늘은 먼저 기본적인 페이지 디자인 설정에 대해 정리하려고 한다. 기본 기능과 아이콘, 커버, 텍스트 서식 변경 등을 알아보고, 노션 기본 저장 이미지들 외에 외부 추가 다운로드 자료들을 통해 디자인을 유니크하게 변경해 보자.

1. 페이지 추가 및 자주 쓰는 기본 기능 정리
새 페이지를 추가하는 방법을 먼저 알아보자. 사이드 바의 맨 아래에 [+ 새 페이지 ] 버튼을 누르면 아래와 같은 창이 열린다. [빈 페이지, 아이콘 사용], [빈 페이지] 중 하나를 골라 클릭하면 새로운 페이지가 바로 생성된다. 둘의 차이는 아이콘 생성의 유무로 구분할 수 있다. 페이지가 만들어졌다면 블록으로 내용과 자료를 담고, 하위 페이지를 만들어 구성할 수도 있다. 페이지 빈 공간에서 /(슬래시)를 누르면 기본 블록과 미디어 삽입, 임베드 등 기본 적인 블록 기능들을 편리하게 선택해 사용할 수 있다. 기본 기능들을 찬찬히 살펴보고, 직접 클릭해 넣어보면서 활용해 보자. 처음부터 완벽하게 만든 후 시작할 필요도 없고, 다른 사람들이 만든 템플릿을 미리 끌어다 성급하게 페이지를 채울 필요도 없다. 어떤 식으로 자료를 정리하고, 하위 페이지를 구성하고, 텍스트를 작성해 배치할지 스스로 계획하는 과정이 선행되어야 한다. 그리고 실제로 기능들이 손에 익을 때까지 충분히 다양한 페이지들을 만들어 보고, 다른 템플릿들을 참고해서 수정 변경해 보기를 권한다. 이런 과정을 반복해 거치면 노션을 꾸준히 사용하면서 점차 나에게 꼭 맞는 페이지를 빠르게 구성하는 스킬이 늘어갈 것이다.
2. 아이콘과 커버 변경 방법과 무료 디자인 적용하기
아이콘은 페이지의 특징을 압축해 시각적으로 보여주는 역할을 한다. 입력한 아이콘은 사이드바에도 보이기 때문에 디자인적인 요소로도 활용할 수 있다. 페이지에서 자동 생성된 이모티콘을 클릭해 보면 아래와 같은 창이 나오는데, 이모지, 이미지 업로드, 링크 세 가지탭으로 구성되어 있다.

이모지 탭에서는 노션에서 기본 제공하는 아이콘을 골라 설정할 수 있다. 스크롤을 내려 보거나, 검색창에서 필요한 내용을 영어로 검색해 관련된 이모지를 찾을 수 있다. 이미지 업로드 탭에서는 직접 제작한 아이콘 이미지를 업로드해 사용할 수 있다. (권장 픽셀 280*280, 무료 요금제에서는 5MB 이하로 업로드 가능) 마지막으로

링크 탭을 클릭하면 인터넷에 있는 이미지 URL 주소를 붙여 넣어 사용할 수 있다. 기본 저장된 아이콘 외에 추가로 다른 디자인을 사용하고 싶다면 이와 같은 방법으로 꾸미면 된다. 필자는 기본 제공 아이콘과 무료 제공 사이트에서 제공하는 아이콘을 링크로 연결하는 방법으로 페이지를 꾸미고 있다. 간단한 방법으로 페이지를 시각적으로 돋보이게 할 수 있는 좋은 방법이다. (무료 아이콘 제공 사이트: 구글 검색창에서 notion vip icon 검색)

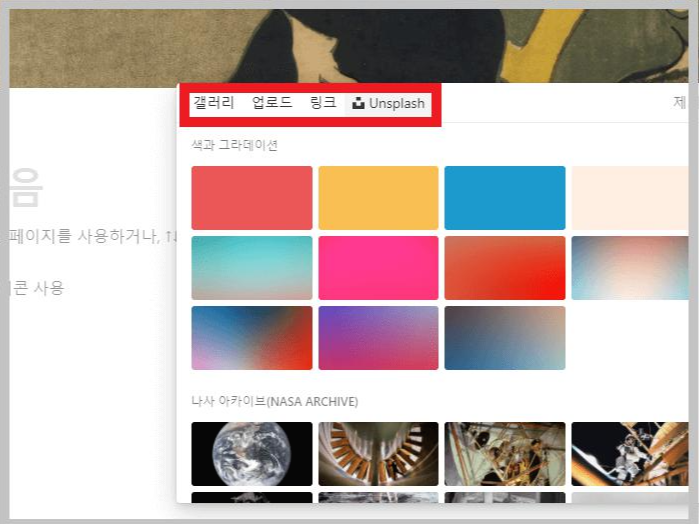
다음은 페이지 커버 변경 방법에 대해 알아보겠다. 마우스 커서를 제목과 아이콘이 위치하는 근처로 가져가면 [커버 추가]라는 탭이 생성된다. 클릭하면 임의 커버 이미지가 페이지 상단에 바로 나타나고 그 커버에 생성되는 [커버 변경] 버튼을 눌러 주면 팝업창이 뜬다. 아이콘 변경과 마찬가지로 갤러리 탭에서 노션 기본 제공 이미지를 넣을 수 있고, 업로드 탭에서 직접 제작한 이미지 파일을 넣을 수 있다. (권장 픽셀 1500 이상, 무료 요금제에서는 5mb 이하 권장)링크 탭에서는 웹 이미지의 주소를 넣어 변경 가능하다. Unsplash 탭을 클릭하면 이미지 제공 사이트인 언스플래쉬에서 제공하는 무료 이미지를 바로 사용할 수 있다. 노션 안에서 곧바로 검색해서 찾을 수 있으니 편리하고, 사진도 다양해서 유용하게 자주 사용하고 있는 기능이다. 혹시 마음에 드는 사진이 없다면 Unsplash 외에도 Pixabay, Pinterest 등 다양한 이미지 제공 사이트들이 있으니, 다운로드하여 업로드해서 사용하는 것을 권한다.
3. 텍스트(글씨체, 크기, 여백) 변경하는 방법
텍스트는 전체적인 페이지 분위기와 사용에 영향을 미치는 또 하나의 요소이다. 글씨체와 크기, 여백 등을 조정해 내 페이지에 가장 어울리고, 효율적인 텍스트 설정을 찾아보자. 먼저 페이지 오른쪽 상단에 더보기 버튼 (...)를 클릭하면 아래와 같이 스타일 팝업창이 나타난다.

노션에서는 기본, 세리프, 모노 세 가지 기본 서체를 제공하고 있으니, 원하는 글꼴을 선택해 보자. (추가로 다른 글꼴을 넣는 기능은 제공되지 않는다.) 글씨 크기는 기본과 작은 사이즈 두 가지로 사용 가능하다. 여백의 경우에는 페이지 생성 시 기본 적으로 양쪽 여백이 적용되어 있고, 필요에 따라 전체 너비 버튼을 눌러 여백을 더 줄이고 글을 화면에 가득 차도록 구성할 수 있다. 다양하고 자유로운 서식을 확장해 적용할 수는 없지만 페이지의 분위기에 맞게 어느 정도 조정이 가능한 부분이니 잊지 말고 꼭 활용해 보도록 하자.
업무 편의와 내 취향을 반영한 디자인 & 페이지 계획의 중요성
이번 글을 통해 페이지를 디자인할 수 있는 기본 적인 기능들을 숙지했다면, 필요한 페이지들을 미리 계획해 보고 레이아웃을 만들어 구상해 보기를 권하고 싶다. 노션 자체 템플릿과 유저들이 만들어 공유하는 템플릿들이 많이 있지만 그것들을 단순히 다운로드하여 사용하면 노션을 완벽히 사용하는 것이라고 볼 수 없다. 내 생각을 먼저 정리해 스스로 페이지를 구성해 보고 정말 필요한 내용들을 담는 연습이 선행되어야 다른 템플릿을 고르는 안목과 기준도 생긴다. 체계화된 계획에 따라 나만의 페이지를 구성해 보고, 배치하면서 큰 그림이 그려질 것이고, 세부적인 것을 채워가며 활용하고 불편한 부분은 변형해 보면서 점차 실력이 늘어 갈 것이다. 노션을 보다 풍성하고 편리하게 활용하기 위해 대시보드 만들기, 나만의 서재 만들기 등 세부적인 활용법과 디자인에 대한 내용도 향후 포스팅에서 담아볼 계획이다.
'노션 (Notion)' 카테고리의 다른 글
| 자기소개서 Notion 포트폴리오의 장단점과 기본 작성 방법 (0) | 2022.04.02 |
|---|---|
| 텍스트 스타일 레이아웃 변경으로 가독성 올리는 노션 꾸미기 (0) | 2022.04.01 |
| 스마트폰에서 노션앱을 더욱 편리하게 사용하는 방법 3가지 (0) | 2022.03.30 |
| 노션 요금제 비교와 주의사항 꼭 챙겨야 하는 크레딧 까지 총정리 (0) | 2022.03.29 |
| Notion 다운로드 회원가입과 꼭 알아야 할 기본 정보 (0) | 2022.03.28 |