페이지의 가독성을 올리면서 보기 좋고 예쁜 디자인으로 꾸미는 방법
혹시 노션을 그저 메모를 저장하는 용도로 글자만 다닥다닥 붙여 넣어 사용 중 인가? 정말 간단한 클릭과 이동만으로도 사용 편의성은 물론 분위기도 바꿀 수 있으니 이번 기회에 꼭 망설이지 말고 도전해보자. 이번 글에서는 텍스트 색상과 스타일을 변경하는 방법을 알아보고, 블록을 이동해 레이아웃을 변경하거나, 블록 기본 속성 중 인용, 콜아웃, 구분선을 활용해 깔끔하게 디자인하는 방법을 자세히 알아보겠다. 아주 쉽고 간단한 조작만으로 페이지의 가독성을 올리고, 디자인을 바꿀 수 있기 때문에 노션을 처음 시작하는 초보자들에게 큰 도움이 될 것이라고 생각한다. 같은 작업을 다른 조작 버튼 혹은 단축키로도 실행할 수 있으므로 연습해 보면서 본인에게 가장 편한 방법을 골라 사용하기를 권한다.

1. 노션 텍스트 스타일, 블록 색상 변경하는 법
먼저 텍스트 스타일 변경 방법을 알아보자. 페이지에 입력한 텍스트에서 변경을 원하는 부분을 마우스로 드래그하면 굵은 글씨, 기울임 꼴, 취소선, 텍스트 색 등을 변경할 수 있는 팝업창이 나온다. 필요한 기능을 클릭해 쉽게 변경이 가능하다. (서체와 글자크기는 페이지 우측 상단 더보기 (...) 클릭 후 스타일 창에서 변경한다.) 좀 더 간단한 방법은 다음과 같다. Shift 키와 방향키를 눌러 스타일 변경을 원하는 글자를 선택하고, 아래의 표에 정리한 텍스트 스타일 변경 단축키를 활용하면 마우스를 사용하지 않고도 변경이 가능하다.
| 단축키 | 텍스트 스타일 |
| Ctrl+b | 굵은 글씨 |
| Ctrl+I | 기울임꼴 |
| Ctrl+U | 밑줄 |
| Ctrl+Shift+S | 취소선 |
| Ctrl+Shift+H | 최근 사용한 글자색 |
텍스트 글자, 배경 색상을 변경하는 또다른 방법을 소개한다. 입력한 텍스트 앞에서 /(슬래시) 버튼을 누르면 블록 속성이 나오는데, 맨 아래쪽으로 내려오면 글자색, 배경 속성을 찾을 수 있다. 하지만 스크롤을 맨 아래까지 내리는데 꽤 오래 걸리므로 /color 또는 /색 을 입력해 바로 메뉴를 불러오는 것을 추천한다.

그리고 블록 앞에 점 6개(메뉴 아이콘)를 클릭하면 메뉴에서 [색] 탭을 볼 수 있는데, 여기서는 블록 단위로 색상 변경이 가능하다. 이때는 글자를 드래그 해서 바꿀 때와 다르게 블록 전체 글씨색과 배경색이 변경된다는 점을 기억하자. 위에서 설명한 방법들을 직접 사용해 보고, 필요에 따라 방법을 선택해 사용하면 된다. 그리고 위에서 소개한 단축키 Ctrl+Shift+H 를 사용하면 최근에 사용했던 텍스트 색과 배경을 그대로 적용할 수 있어 편리하니 꼭 기억해 두자.
2. 노션 블록 이동과 레이아웃 변경하는 방법
노션 페이지 내에서 블록의 이동은 매우 자유롭다. 블록의 메뉴 아이콘을 누른 채로 이동을 원하는 위치로 드래그해 마우스 버튼에서 그 자리에 놓기만 하면 된다. 그리고 같은 방법으로 단을 여러 개로 나누어 페이지 레이아웃을 쉽게 변경 할 수 있다. 아래 사진에서 보는 것처럼 이동하고자 하는 블록의 메뉴 아이콘을 누른 채 드래그해서 다른 블록 오른쪽으로 이동하면 선택한 블로그의 왼쪽에 하늘색 세로선이 나타나는 것을 볼 수 있다.

이때 마우스를 버튼을 놓아주면 단이 나누어지면서 이동한 블록이 오른쪽에 자리 잡게 된다. 같은 방식으로 여러 개 이동하면 단을 여러 개 만들어 페이지 레이아웃을 구성할 수 있고, 블록과 블록 사이에 나타나는 조절 커서를 움직여 단의 크기도 조절 가능하다.

3. 인용, 구분선, 콜아웃 기능을 사용해 가독성 높이는 법
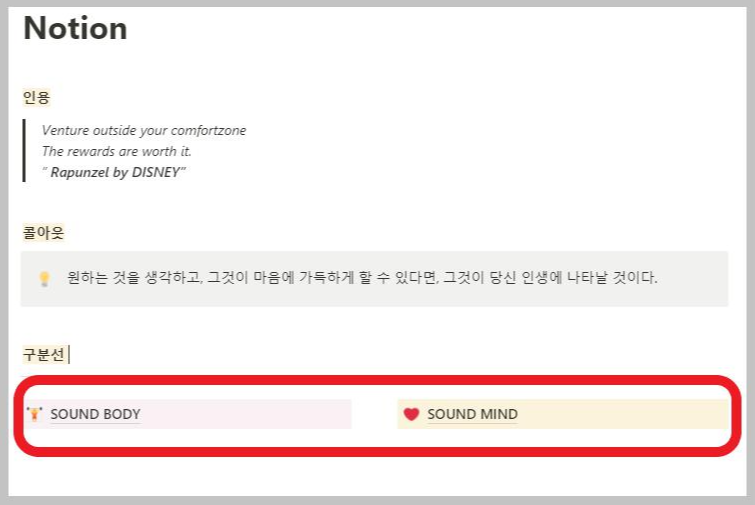
먼저 인용 기호에 대해 알아보자. /(슬래시) 누른 후 인용버튼 클릭, 혹은 /인용이라고 입력하면 왼쪽에 세로막대가 나타난다. 글을 인용하거나, 텍스트를 강조할 때 주로 사용한다. (단축키 "(큰따옴표)+스페이스바를 사용하면 바로 생성할 수 있다. ) 두번째는 구분선이다. 글의 흐름에 따라 내용을 구분할 필요가 있을 때 긴 가로선으로 베이지를 나누어 주는 블록이다. /(슬래시) 클릭 후 구분선 버튼 누르기 혹은 -(하이픈)을 세 번 연속으로 입력하면 가로로 길게 구분선이 그어진다.

마지막으로 콜아웃 블록을 만들어 보자. /(슬래시) 누르고 콜아웃 버튼 클릭, 혹은 /콜아웃 이라고 입력하면 된다. 페이지에서 가장 중요한 핵심 내용을 넣거나, 꼭 기억해야 하고, 강조하고 싶은 내용을 넣을 때 사용한다. 위의 사진에서 보이는 것처럼 이모티콘과 배경색 처리가 되어있어서 시각적으로 굉장히 눈에 잘 띄는 효과를 주면서 페이지와 조화롭게 어우러진다. 다양한 페이지에서 두루 잘 사용하고 있다. 이처럼 기본 블록 기능들로도 페이지에서 전하고자 하는 메인 메시지와 중요 내용들을 효과적으로 시각화할 수 있고, 가독성도 높일 수 있다. 자주 사용하는 기능들은 단축키를 기억해 더욱 빠르고 편리하게 사용하는 것을 추천한다.
기본 텍스트 스타일과 블록, 레이아웃 변경의 중요성을 깨닫는 시간
매일 사용하는 노션이지만 귀찮다는 이유로 내용만 빠르게 작성해 놓고 방치하고 있는 페이지들이 있었다. 그리고 이를 추후 다시 꺼내 보려 해도 가독성이 떨어져 내용을 놓치거나 확장해서 기록하는 것을 멈추는 경우들이 많았다. 요즘엔 간단한 기능들을 활용해 스타일과 레이아웃을 바로 변경하는 습관을 들이고 있다. 노션의 기능은 매우 직관적이고, 손에 익으면 정말 빠르게 사용이 가능할 뿐만 아니라 텍스트 스타일과 기본 블록에서 제공하는 기능들만 잘 숙지해 활용하면 페이지의 가독성과 디자인이 눈에 띄게 달라질 수 있다. 위에서 소개한 간단한 방법들을 잘 실천한다면 노션의 활용도를 한층 더 끌어올릴 수 있을 것이다.
'노션 (Notion)' 카테고리의 다른 글
| 임베드 아이디어와 정보를 한 곳으로 모으는 노션 기능 (0) | 2022.04.03 |
|---|---|
| 자기소개서 Notion 포트폴리오의 장단점과 기본 작성 방법 (0) | 2022.04.02 |
| 활용 목적에 맞게 Notion 페이지를 예쁘고 편리하게 꾸미는 방법 (0) | 2022.03.31 |
| 스마트폰에서 노션앱을 더욱 편리하게 사용하는 방법 3가지 (0) | 2022.03.30 |
| 노션 요금제 비교와 주의사항 꼭 챙겨야 하는 크레딧 까지 총정리 (0) | 2022.03.29 |